назад | содержание | вперед Глава 19. Создание простых Internet-приложений. В этой главе рассмотрим создание простых приложений, работающих в сети Internet (Интернет) или intranet (интранет). Прежде чем рассматривать вопросы, связанные с программированием, важно уяснить основные принципы функционирования Internet. Итак, прежде всего Internet — это компьютерная сеть, которая предоставляет огромному числу пользователей всей планеты единое информационное пространство. Intranet — сеть, работающая по тем же принципам, что и Internet, но функционирующая отдельно (обычно сети intranet используются предприятиями для собственных целей). Когда мы говорим об Internet, нас, прежде всего, интересует не техническая реализация связи между теми или иными компонентами сети, а те возможности, которые могут стать доступными при подключении к ней. Их также принято называть службами Internet.
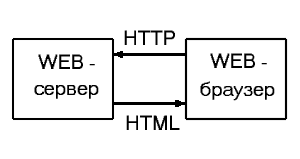
Наиболее интересной на сегодняшний день является служба WWW. С помощью нее создано единое гипертекстовое пространство или всемирная информационная сеть, представляющая собой набор интерактивных документов. Это означает, что можно переходить от одного документа к другому, используя ссылки в тексте (гипертекстовые связи). При этом не важно, где располагаются эти документы — вы можете обращаться к серверам в различных частях света, даже не подозревая об этом. Таким образом "сплетается паутина", опутывающая весь мир, отсюда и происходит название World Wide Web. Для работы WWW используется протокол HTTP (HyperText Transfer Protocol), который обеспечивает обмен гипертекстовой информацией между Web-сервером и Web-браузером. Web-сервер — элемент WWW, который выдает информацию (в виде гипертекста) для пользователя. Можно рассматривать Web-сервер как некую программу, работающую на удаленном компьютере и предоставляющую в ответ на запросы пользователей ту или иную информацию. Программа, с помощью которой пользователь запрашивает информацию у Web-сервера и просматривает ее, называется Web-браузером (рис. 19.1). Microsoft Internet Explorer — пример такого рода программ. Гипертекстовая информация, посылаемая пользователю и просматриваемая посредством Web-браузера, описывается с помощью специального языка HTML (HyperText Markup Language), который помимо текста допускает использование специальных описателей или тэгов для разметки страницы, управления шрифтом, цветом и вставки в текст различных объектов (графики, звука и т. п.).
Рис. 19.1. Взаимодействие между Web-сервером и Web-браузером Чтобы идентифицировать полный путь к документу, графическому или другому файлу, в Internet используется URL (Uniform Resource Locator) — унифицированный адрес ресурса. URL может уточнять протокол, с помощью которого осуществляется доступ к файлу (такому как FTP или HTTP). URL также может специфицировать адрес электронной почты. Uniform Resource Locator имеет следующий формат: protocol://server/path Список форматов URL приведен в табл. 19.1. Таблица 19.1. Формат URL
Примеры использования URL: h t t p://www.someones.homepage/default.html ftp://ftp.server.somewhere/ftp.file file://Server/Share/File.doc Пользователь может задать URL, при этом Web-браузер отправит запрос соответствующему Web-серверу. В ответ на запрос Web-сервер отправляет текст указанного документа, а Web-браузер отображает его. При переходе по гиперссылке от одного документа к другому реализуется такой же механизм. В этом разделе мы расскажем о создании HTML-документов. HTML (HyperText Markup Language) — это стандартный язык, предназначенный для создания гипертекстовых документов в среде Web. HTML-документы могут просматриваться различными типами Web-браузеров. Если документ создан с использованием HTML, Web-браузер интерпретирует HTML для выделения различных элементов документа и их первичной обработки. Применение HTML позволяет форматировать документы, используя шрифты, линии и другие графические элементы в любой доступной для их просмотра системе. Многие документы имеют стандартные элементы, такие как заголовок, параграфы или списки. Используя тэги HTML, вы можете обозначать их, обеспечивая Web-браузеры необходимой информацией для отображения данных элементов, сохраняя общую структуру и информационную полноту документов. Web-браузер — единственное, что требуется для прочтения HTML-документа. Он интерпретирует тэги HTML и воспроизводит на экране документ, не изменяя его первоначального вида. В большинстве случаев автор документа строго определяет внешний вид своего документа. Читатель, используя возможности своего Web-браузера, может в определенной степени изменять внешний вид документа, но не его содержимое. HTML позволяет отметить при помощи тэга HTML, где в документе должен быть заголовок или абзац, а затем предоставляет Web-браузеру интерпретировать эти тэги. Основное преимущество HTML заключается в том, что ваш документ может быть просмотрен на Web-браузерах различных типов. HTML-документы могут быть созданы с помощью любого текстового редактора или специализированных HTML-редакторов и конвертеров. Выбор редактора для создания HTML-документов зависит исключительно от ваших личных пристрастий. Вы можете использовать специализированные редакторы HTML, например, Frontpage. Однако большинство традиционных средств для создания документов, например Microsoft Word, имеют конвертеры, позволяющие преобразовывать документы в формат HTML. Все тэги HTML начинаются с "<" и заканчиваются символом ">". Зачастую они используются в паре: стартовый тэг и завершающий тэг. Приведем пример использования тэгов заголовка, определяющих текст, находящийся внутри стартового и завершающего тэга как заголовок документа: <TITLE> Заголовок документа </TITLE> Завершающий тэг записывается так же, как стартовый, и отличается от него символом "/" перед текстом внутри угловых скобок. В нашем примере тэг <TITLE> сообщает Web-браузеру о начале текста заголовка, а тэг </TITLE> — о его завершении. Некоторые тэги, например <р>, не требуют завершающего тэга, но его использование придает исходному тексту документа удобочитаемость. HTML не различает регистр символов, которыми записан тэг, поэтому приведенный ранее пример может выглядеть следующим образом: <title> Заголовок документа </title>
Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Данный тэг сообщает Web-браузеру, что документ написан с использованием языка HTML. Самый простой HTML-документ будет выглядеть так: <HTML> ...некоторый текст... </HTML> Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и нигде более в теле документа. Этот тэг обрамляет общее описание документа. Не размещайте какой-либо текст внутри тэга <HEAD>. Стартовый тэг <HEAD> помещается непосредственно перед тэгом <TITLE> и другими тэгами, описывающими документ, а завершающий тэг </HEAD> размещается сразу после окончания описания документа. Например: <HTML> <HEAD> <TITLE> Простой пример </TITLE> </HEAD>
Большинство Web-браузеров отображают содержимое тэга <TITLE> в заголовке окна, содержащего документ, и в файле закладок, если он поддерживается Web-браузером. Заголовок, ограниченный тэгами <TITLE> и </TITLE>, размещается внутри <НЕАD>-ТЭГОВ, как показано выше на примере. Заголовок документа не появляется при отображении самого документа в окне. Как и любой язык, HTML позволяет вставлять в тело документа комментарии, которые сохраняются при передаче документа по сети, но не отображаются браузером. Синтаксис комментария: <!-- Комментарий --> Тэги тела документа обрамляют отображаемую часть HTML-документа. Тело документа может содержать ссылки на другие документы, текст, таблицы, графику и т. д. Тело документа должно находиться между тэгами <BODY> и </BODY>. Это та часть документа, которая отображается как текстовая и графическая информация. Структурно текст HTML-документа делится на собственно текст, заголовки фрагментов текста, заголовки более высокого уровня и т. д. Первый уровень заголовка обозначается цифрой 1, следующий— 2, и т.д. Большинство браузеров поддерживает интерпретацию шести уровней заголовков, определяя для каждого из них свой собственный стиль и размер. Заголовки глубже шестого уровня не входят в стандарт HTML и могут не обеспечиваться брау-зером. Синтаксис заголовка уровня 1 следующий: <Н1> Заголовок первого уровня </Н1> Заголовки могут быть представлены в общем случае так: <Нх> Заголовок х-го уровня </Нх> где х — цифра от 1 до 6, определяющая уровень заголовка. В отличие от многих текстовых редакторов, в HTML-документе игнорируются символы перевода строки. Фактический разрыв строки может находиться в любом месте исходного текста документа (исходя из его текущего размещения и физических размеров окна браузера). Web-браузер осуществляет перевод строки и разделяет абзацы только при наличии тэга <р>. Если вы не будете использовать тэг <р>, то ваш документ будет выглядеть как один сплошной абзац. Дополнительные параметры тэга <р>: <Р ALIGN=left|center|right> позволяют выравнивать абзац соответственно по левому краю, центру и правому краю. Вы можете центрировать все элементы документа в окне браузера. Для этого можно использовать тэг <CENTER>. Тэг предварительного форматирования <PRE> позволяет отображать текст с обязательным форматированием на экране. Область предварительно отформатированного текста заканчивается завершающим тэгом </PRE>. Внутри тэгов <PRE> ... </PRE> разрешается использовать:
Если поместить тэги, определяющие формат абзаца, например, <нх> между тэгами <PRE> и </PRE>, то они будут игнорироваться браузером. Тэг <BR> извещает браузер о разрыве строки (не путать с тэгом разрыва абзаца <р>). Удобно использовать этот тэг в тех местах, где браузер должен отображать строки одну под другой. Дополнительный параметр позволяет расширить возможности тэга <BR>. <BR CLEAR=left|right|all> Данный параметр позволяет выполнить не просто перевод строки, а разместить следующую строку с чистой левой (left) или правой (right) границы или с обеих (all) границ окна браузера. Если вы не хотите, чтобы браузер автоматически переносил строку, то можете обозначить ее тэгами <NOBR> и </NOBR>. В этом случае Web-браузер не будет переносить строку, даже если она выходит за границы экрана. Вместо этого появится горизонтальная полоса прокрутки окна браузера. Если вы .все же хотите разбить данную строку на две, но в строго определенном месте, вставьте тэг <WBR>. В табл. 19.2 приведены основные тэги HTML. Таблица 19.2. Список базовых гэгов HTML
Описанные выше тэги — это все, что необходимо вам для того, чтобы начать работать с HTML. Используя данные тэги, вы можете создать простой HTML-документ. Однако, прочитав следующие разделы, вы сможете существенно улучшить внешний вид ваших документов и узнать о других возможностях HTML. Хотя язык Hypertext Markup Language (HTML) обладает огромными возможностями для управления документом, ему далеко до алгоритмических языков программирования в полном смысле этого слова. Для расширения возможностей HTML разработаны специальные языки сценариев, один из которых — VBScript. VBScript является подмножеством языка Visual Basic. Он лишен того разнообразия возможностей, которое присуще Visual Basic, однако его преимущество заключается в широте применения. В первую очередь VBScript предназначен для использования в Web-страницах, однако с развитием технологий область его применения существенно расширилась. Теперь он используется в технологии Active Server Page и выполняется сервером макросов (Windows Scripting Host). Microsoft SQL Server 7.0 позволяет использовать VBScript для операций с данными. VBScript при использовании в Web-странице включается в состав HTML-документа и отправляется Web-браузеру. Далее браузер распознает текст VBScript и вместо отображения на экране интерпретирует и выполняет его. Сценарий, написанный на VBScript, выполняется на компьютере пользователя, просматривающего Web-страницу. Таким образом, к нам в руки попадает мощнейшее средство создания интерактивных приложений в среде Web. Приведем пример простейшего HTML-документа, который содержит кнопку с надписью Нажми меня (помните "Приключения Алисы в стране чудес"?). При нажатии на кнопку выполняется программа, написанная на VBScript (ее код включен в текст HTML-документа). В результате каждого нажатия кнопка увеличивается в размерах за счет того, что надпись на ней дополняется пробелами справа и слева. <HTML> <SCRIPT LANGUAGE="VBScript"> < ! -- Sub btnHitMe_OnClick Document.frmSimple.btnHitMe.value=" "+Docmrient. frmSimple.btnHitMe.value+" " End Sub --> </SCRIPT> <BODY> <FORM name=frmSimple> <INPUT name=btnHitMe type=button уа1ие="Нажми меня"> </FORM> </BODY> </HTML> Для выполнения программ, написанных на VBScript, предназначается так называемое ядро сценариев (scripting engine), которое находится в файле VBSCRIPT.DLL, размещенном в системном каталоге установленной операционной системы. Этот файл используют все программы, поддерживающие VBScript, поэтому обычно ядро сценариев входит в комплект их поставки. Файл VBSCRIPT.DLL имеет несколько версий, если некоторые наши примеры не будут у вас работать, обновите'его версию. VBScript не единственный язык, который можно поместить в HTML-документ. Его соперник — JavaScript, который в значительной степени отличается по синтаксису.
Включить текст сценария в HTML-документ можно с помощью тэга <SCRIPT>, указав с помощью параметра LANGUAGE язык сценария "VBScript": <HTML> <SCRIPT LANGUAGE="VBScript"> < ! -- 'Здесь располагается текст сценария --> </SCRIPT> </HTML>
Некоторые ограничения VBScript В VBScript все используемые переменные имеют тип variant, то есть при объявлении переменных или параметров процедур и функций вы не можете указывать их тип, как это было в Visual Basic. Однако, вы по-прежнему можете использовать оператор Option Explicit в начале HTML-документа, чтобы потребовать явного объявления всех переменных. Чтобы определить тип значения, содержащегося в переменной типа variant, вы можете применить функцию туремате(<переменная>), которая возвращает строку, описывающую тип значения. Можно также использовать семейство функций IsStr (<переменная>), IsDate (<переменная>) и т.д., которые возвращают True, если значение имеет соответствующий тип, или False — в противном случае. Еще одно отличие VBScript от Visual Basic: в цикле For после оператора Next не указывается имя переменной, отвечающей за отсчет итераций цикла. Объектная модель и обработка событий В коде сценария VBSrcipt вы можете получать доступ к включенным в состав HTML-документа стандартным элементам управления, таким как поля ввода, кнопки, формы данных. Их можно добавить, используя тэг <INPUT>, основные атрибуты которого: NAME — имя объекта в документе, STYLE — размеры и стиль, TYPE — тип элемента (BUTTON, SUBMIT и т. п.). Например, вставить кнопку Продолжить можно следующим образом: <INPUT name=btnContinue type=button vаluе=Продолжить> Вы можете также включать в состав HTML-документа компоненты ActiveX с помощью тэга <OBJECT>. Его атрибуты: ID — имя объекта в документе, CLASSIC — идентификационный номер класса в реестре системы, DATA — адрес в формате URL, откуда объект должен получать данные, CODEBASE — адрес (LJRL), по которому находится код объекта, HEIGHT, WIDTH — высота и ширина. Для установки свойств ActiveX компонента используется тэг <PARAM>, имеющий атрибуты: NAME — имя свойства, VALUE — устанавливаемое значение. Для обработки событий элементов управления и ActiveX компонентов необходимо определить подпрограмму с именем, первую часть которого составляет имя объекта, а вторую часть (через прочерк) — имя события. Например, обработчик события, которое возникает при нажатии на кнопку btnContinue, можно описать так: Sub btnContinue_OnClick() Вы можете обрабатывать следующие события стандартных элементов управления: onclick (при щелчке мышью на элементе управления), Dblclick (при двойном щелчке), MouseOver (при перемещении мыши над объектом) и другие. Если говорить о компонентах ActiveX, то перечень доступных событий для них полностью зависит от того, какие события предусмотрены в нем самом. В сценарии VBScript доступны некоторые стандартные объекты HTML, использование которых может быть полезным при разработке (табл. 19.3). Таблица 19.3. Наиболее важные объекты HTML
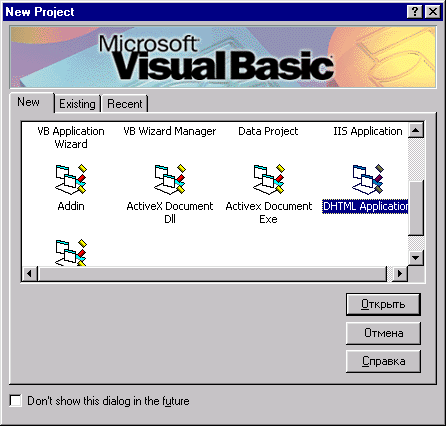
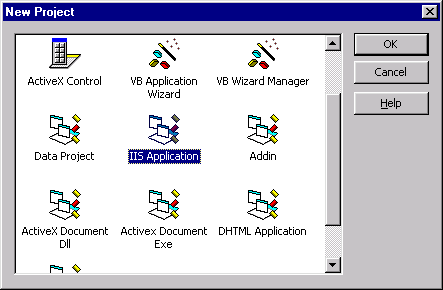
Проект DHTML — одно из предложенных Microsoft средств для создания Internet-приложении, функционирующих на стороне пользователя (поддерживается с версии Internet Explorer 4.01). Важной особенностью DHTML является то, что для написания его кода используется не VBScript, a VBA (полное множество языковых конструкций и возможностей языка Visual Basic). Также удобно то, что работа над проектом осуществляется в привычной для вас интерактивной среде Visual Basic. Однако существенный недостаток DHTML — это то, что для успешного его использования потребуется знакомство с рекомендациями Document Object Model (DOM), разработанными фирмой Microsoft и определяющими множество объектов и их взаимосвязей. Рассмотрение DOM выходит за рамки этой книги. Однако попытаемся познакомиться со средствами разработки DHTML, не углубляясь в сложные детали. Создайте новый проект, воспользовавшись в диалоговом окне New Project значком DHTML Application (рис. 19.2).
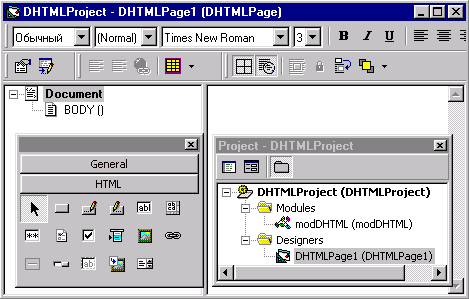
Рис. 19.2. Создание проекта типа DHTML Application Перед вами появится окно DHTML Project (рис. 19.3). В правой части отображается внешний вид с9здаваемого HTML-документа, в левой — его текстовое содержание в виде иерархического списка.
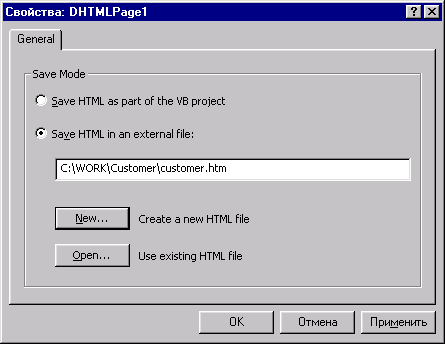
Рис. 19.3. Окно проекта DHTML Project Панель инструментов содержит элементы управления, используемые при создании DHTML, например, кнопки, текстовые поля, рисунки, гиперссыл-ки. Попробуйте добавить их в DHTML. Вы видите, что работа с ними строится по такому же принципу, что и со стандартными компонентами Visual Basic. Их можно перемещать, изменять размеры, а также задавать значения свойств в окне Properties. Создадим проект DHTML, который будет представлять собой форму для ввода информации о покупателе (наименование компании, фамилия, имя, отчество представителя, почтовый индекс, страна, регион, город, адрес). Назовите Проект Customer, а DHTML-СТраницу — InputCustomer. Нажмите кнопку DHTML Page Designer Properties, расположенную на панели инструментов окна. Перед вами откроется диалоговое окно Свойства: InputCustomer (рис. 19.4). Выберите в нем опцию Save HTML in an external file, чтобы созданная нами Web-страница была сохранена в виде документа HTML. Далее укажите место на диске и имя создаваемого HTML-документа.
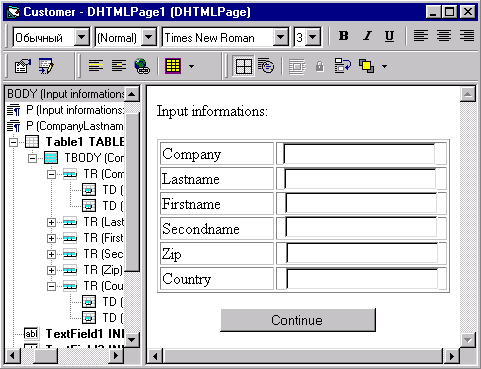
Рис. 19.4. Окно определения свойств проекта DHTML С помощью кнопки New вы можете создать новый HTML-файл, а с помощью Open — открыть существующий. Вернитесь в окно DHTML Project. На панели элементов управления выберите текстовое поле для ввода компании и добавьте его в правую часть окна конструктора DHTML. Назовите поле txtccompany. Теперь определим для этого поля надпись, отражающую его предназначение. При работе с обычной формой Visual Basic, а не с конструктором DHTML, мы бы использовали самый привычный способ: добавление элемента управления Label. Однако при проектировании HTML-документа достаточно установить курсор справа от поля ввода и ввести текст так же, как в редакторе Microsoft Word. У объектов в DHTML существует два режима привязки: абсолютная (когда мы располагаем объекты в HTML-документе, задавая их местоположение и размеры координатами) и относительная (когда объекты располагаются в тексте документа, и их местоположение полностью зависит от того, в какое место текста они включены). Переключать эти режимы можно с помощью кнопки Absolute Position. В нашем примере воспользуемся режимом относительной привязки, а для выравнивания компонентом будем размещать их в таблице. Для того чтобы вставить таблицу в DHTML, нажмите кнопку Table operations, далее в появившемся меню выберите Insert Table. Перед вами таблица, состоящая из двух строк и двух столбцов. В левом столбце расположите метки, в правом — поля для ввода. Двух строк в таблице недостаточно, поэтому добавьте их, нажав кнопку Table Operations и выбрав Insert Row. Теперь перетащите в таблицу уже добавленный компонент и текстовое примечание к нему, а также добавьте все остальные компоненты, которые потребуются для ввода информации о покупателе. Настроить их свойства можно так же, как вы это делали с обычными компонентами Visual Basic — с помощью окна Properties. В частности, вам необходимо настроить их наименования и допустимую длину вводимых значений (табл. 19.4). Таблица 19.4. Настройка свойств объектов в проекте Customer
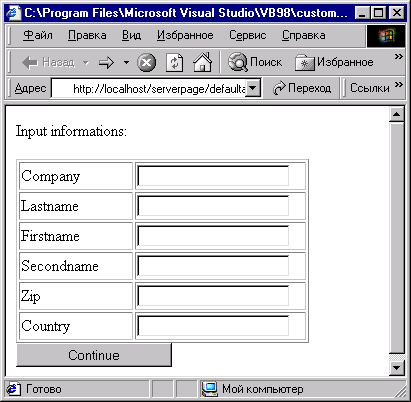
В начало документа добавьте заголовок, а в конец — кнопку, которой пользователь будет подтверждать ввод и осуществлять передачу введенных данных на Web-сервер (о том, как это организовать, будет сказано позже). Внешний вид готового проекта Customer показан на рис. 19.5.
Рис. 19.5. Внешний вид готового проекта Customer
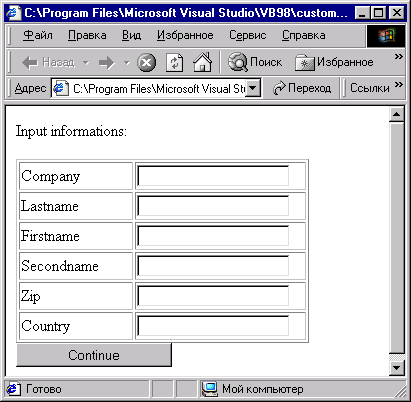
Рис. 19.6. Тестирование проекта Customer Чтобы проверить работу проекта, нажмите клавишу <F5>. При этом откроется окно программы Internet Explorer, в котором вы увидите созданный вами HTML-документ (рис. 19.6). Чтобы вернуться в режим редактирования, закройте Internet Explorer и остановите программу. Вы также можете посмотреть не только внешний вид, но и исходный текст подготовленного вами HTML-документа и даже внести в него изменения. Для этого нажмите кнопку Launch Editor на панели инструментов окна проекта. Откроется редактор Notepad, содержащий текст HTML-документа. <HTML> <HEAD><TITLE></TITLE> </HEAD> <BODY> <P аlign=сеntеr>Введите данные о себе:</Р> <TABLE border=1 name=tblCustomer> <TR> <ТD>Компания <TD> <INPUT id="" name=txtccompany style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=20> <TR> <ТD>Фамилия <TD> <INPUT id="" name=txtclastname style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=l6> <TR> <ТD>Имя <TD> <INPUT id="" name=txtcfirstname style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=l6> <TR> <ТD>Отчество <TD> <INPUT id="" name=txtcsecondname style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=16> <TR> <TD>Пoчтовыйi индекс <TD> <INPUT id="" name=txtczip style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=6> <TR> <ТD>Страна <TD> <INPUT id="" name=txtccountry style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=2 0> <TR> <TD>Регион <TD> <INPUT id="" name=txtcregion style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=3> <TR> <TD>Город</TD> <TD> <INPUT id="" name=txtccity style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=20></TD></TR> <TR> <TD>Aдpec</TD> <TD> <INPUT id="" name=txtcaddress style="HEIGHT: 25px; LEFT: 112px; TOP: 61px; WIDTH: 378px" maxLength=60></TD></TR></TABLE></P> <INPUT id=btnContinue name=btnContinue style="HEIGHT: ЗОрх; LEFT: 189px; POSITION: absolute; TOP: 391px; WIDTH: 160px" type=button vаlue=Продолжить > </BODY></HTML> Для того чтобы данные, содержащиеся в полях ввода, можно было отправить на сервер, поля ввода необходимо поместить в форму данных. Начало формы в документе HTML обозначается тэгом <FORM>, конец — тэгом </FORM>. При этом тэг <FORM> может иметь атрибуты: имя формы и метод отправки данных. Добавьте строчку <FORM NAME=frminputCustomer METHOD=POST> перед тэгом <TABLE> и тэг </FORM> перед тэгом </BODY> в исходном тексте вашего HTML-документа. В результате этого все поля ввода и кнопка Продолжить оказались внутри формы данных с именем frminputCustomer. Теперь сохраните текст и закройте редактор Notepad. Visual Basic сообщит о том, что данные были изменены и предложит обновить их. Нажмите кнопку Yes. Существует два способа отправки данных на сервер. Первый и самый простой — использование элемента управления типа submit. Если пользователь нажмет на такую кнопку, расположенную внутри формы данных, то вся введенная в остальные элементы управления информация будет немедленно передана на Web-сервер. Недостатком данного способа является то, что мы не сможем контролировать правильность введенных значений, поэтому применим второй способ — использование сценария VBScript для проверки правильности вводимой информации и отправки данных. Вставьте в начало HTML-документа следующий код: <SCRIPT Language="VBScript"> <!-- Sub btnContinue_OnClick() Dim frmCurrent Set frmCurrent=Document.frmInputCustomer If IsNumeric(frmCurrent.txtczip.Value) then frmCurrent.Action="default.asp?mode=inputcustome r" frmCurrent.submit Else MsgBox "В поле Почтовый индекс недопустимы буквы",,"Ошибка типа" End If End Sub --> </SCRIPT>
В этом фрагменте кода описывается процедура btnContinue_Onciick, которая обрабатывает событие, возникающее при нажатии на кнопку btncontinue. Сначала определяется ссылка на форму данных, содержащую поля ввода. Далее проверяется, является ли числовым значение, введенное в поле Почтовый индекс. Если это не так, то в диалоговом окне выводится сообщение об ошибке (рис. 19.7).
Рис. 19.7. Вывод сообщений пользователю с помощью процедуры MsgBox В противном случае мы задаем параметры отправки данных и вызываем метод submit формы данных, который и осуществляет отправку введенной информации на Web-сервер. Как обрабатывать эти данные на сервере, вы узнаете в следующем разделе. Работая в сети Internet, вы, наверное, обратили внимание на то, что большинство страниц в World Wide Web нельзя назвать статическими. Например, работая с поисковым сервером, вы получаете перечень ссылок, удовлетворяющих вашему запросу. Это яркий пример, когда Web-страница представляет собой не простой HTML-документ, а видоизменяется в зависимости от различных условий, будь то принимаемые запросы от пользователей или изменение информации в источниках данных. Чтобы понять, как функционируют такие Web-страницы, рассмотрим подробнее работу Web-сервера. На запрос Web-браузера Web-сервер должен ответить HTML-потоком. Однако главной особенностью динамических страниц является то, что отправляется не подготовленный заранее HTML-документ, а созданный или видоизмененный "на лету". Для генерации HTML-потока на Web-сервере запускается специальная программа. На сегодняшний день существует несколько технологий создания подобных программ. Это может быть CGI-сценарий или программа на традиционном алгоритмическом языке. Еще одним вариантом может стать использование относительно новой технологии фирмы Microsoft — Active Server Pages (Активные страницы сервера). ASP основывается на появившейся возможности Web-сервера (Internet Information Server или Personal Web Server) обрабатывать ASP-сценарий, прототипом для которого послужил все тот же Visual Basic. ASP-сценарий во многом похож на VBScript, с той лишь разницей, что он выполняется на сервере, а не на клиентском компьютере. Это имеет ряд преимуществ по сравнению с VBScript.
ASP-страница во многом похожа на HTML, поскольку основана на тех же стандартах. Web-сервер распознает Active Server Page по расширению asp. Если просто изменить расширение существующего DHTML-документа на asp, вы не получите динамическую страницу. Ключом к созданию таких страниц является добавление ASP-сценария. Для указания Web-серверу фрагмента кода, который должен исполняться на сервере, служат маркеры "<%" и "%>".
ASP-страница, случайным образом формирующая приветствие, будет выглядеть следующим образом: <HTML> <BODY> <% Randomize Select Case Round(Rnd()*4) Case 0 Response.Write ("Привет") Case 1 Response.Write ("Добро пожаловать") Case 2 Response.Write ("Рады видеть") Case 3 Response.Write ("День добрый") Case 4 Response.Write ("Здравствуйте") End Select %> <BODY> <HTML> Следующее отличие ASP от HTML — объектная модель. В ASP-сценарии доступны некоторые специфичные только для этой технологии объекты.
Технология ASP поддерживается Internet Information Server (под Windows NT) и Personal Web Server (под Windows 95 и Windows 98). Для иллюстрации работы ASP будем использовать Personal Web Server. Настроить параметры его работы можно с помощью программы Personal Web Manager. Для тестирования нашего примера необходимо создать виртуальный каталог. Это означает, что надо соотнести логическое имя, которое мы будем использовать в URL в разделе path, с физическим каталогом на диске сервера. При отладке наших примеров применим локальную модель, т. е. Web-сервер и Web-браузер будут работать на одном компьютере, хотя обычно это бывает не так. Запустите Personal Web Manager и в открывшемся диалоговом окне щелкните на значке Advanced. При установленном флажке Enable Default Document можно задать имена файлов, считываемых сервером по умолчанию при посещении пользователем виртуальных каталогов без указания имен файлов в URL. Задайте Default Document(s) равным Default.htm, Default.asp. Теперь создайте на диске новый каталог, например C:\WEBSHARE\WWWROOT\MyDir, и в этот каталог поместите файл Default.asp с текстом нашего примера, формирующего приветствие. Теперь, чтобы создать новый виртуальный каталог, поддерживаемый нашим Web-сервером, нажмите кнопку Add. В поле Directory появившегося диалогового окна Add Directory введите путь к созданному каталогу, а в поле Alias — имя нового виртуального каталога Web-сервера. В разделе Access осуществляется управление доступом, причем возможны следующие режимы.
Итак, теперь вы можете просмотреть свою страницу в сети Internet. Для этого загрузите Internet Explorer и укажите следующий адрес: h t t p://MyServer/test/
Web-сервер станет выполнять ASP-сценарии, содержащийся в файле Default.asp, динамически сформирует HTML-документ и отправит его Web-браузеру, который позволит вам увидеть наше приветствие. Поэкспериментируйте, нажимая кнопку Refresh. Вы будете получать каждый раз (или почти каждый раз) новое приветствие. Создание проекта типа US Application В Visual Basic имеется тип проекта IIS Application, который дает возможность создавать ASP-страницы. Этот тип проекта предоставляет разработчику специальный класс webciass, который оформляется в виде ActiveX Dll и встраивается в ASP-страницу, инициализируется при обращении к ней и работает на сервере. Все тонкости этого механизма Visual Basic берет на себя, предоставляя вам привычную среду для создания проектов. Таким образом, вы разрабатываете приложение, затем оно компилируется и встраивается в ASP-страницу, при этом для вас не существует ограничений VBScript, и вы можете пользоваться всеми возможностями Visual Basic при написании кода. Рассмотрим создание проекта IIS Application на следующем простом примере. Web-сервер будет предлагать ввести данные о покупателе, принимать их, формировать на их основе HTML-документ и отправлять его обратно пользователю для подтверждения. Создайте новый проект, выбрав в диалоговом окне New Project (рис. 19.10) значок IIS Application.
Рис. 19.10. Создание проекта типа IIS Application Перед вами появляется окно, в котором можно добавлять к проекту HTML-шаблоны, а также элементы webitem. HTML-шаблоны— это обычные HTML-документы, которые вы сможете посылать Web-браузеру пользователя. Элементы webitem содержат шаблоны, однако, обрабатывая события и используя методы этих элементов, вы также можете формировать HTML-поток. Назовите проект serverPage, а единственный входящий в его состав объект WebClass — Default. Задайте для свойства StateManagement объекта Default значение wcRetainInstance. Это приведет к тому, что экземпляр класса WebClass будет создаваться один раз, а не при каждом обращении Web-браузера к ASP-странице. Добавьте в проект два шаблона HTML, воспользовавшись кнопкой Add HTML Template Webitem. Первый, на основе созданного нами ранее файла Customer.htm, предназначен для ввода информации о покупателе, второй — для отправки созданного нами HTML-документа, содержащего принятые от пользователя данные. В окне Project выберите объект Default, перейдите в окно редактора кода данного объекта и введите следующий текст: Option Explicit Option Compare Text Private Sub WebClass BeginRequest() If Request.QueryString.Count > 0 Then If Request.QueryString.Item(1) = "inputcustomer" Then 'записать данные в html-файл на сервере Open "С:\Work\ServerPage\custlist.htm" For Output As #1 Print #1, "<HTML>" Print #1, "<P аlign=сеnter>Сведения о последнем покупателе:</Р>" With Request Print #1, "Компания: " & .Form("txtccompany") & "<Р>" Print #1, "Фамилия: " & .Form("txtclastname") & "<P>" Print #1, "Имя: " & .FormC'txtcfirstname") & "<Р>" Print #1, "Отчество: " & .Form("txtcsecondname") & "<P>" Print #1, "Почтовый индекс: " & .Form("txtczip") & "<Р>" Print #1, "Страна: " & .Form("txtccountry") & "<Р>" Print #1, "Регион: " & .FormC'txtcregion") & "<P>" Print #1, "Город: " & .Form("txtccity") & "<Р>" Print #1, "Адрес: " & .Form("txtcaddress") End With Print #1, "</HTML>" Close #1 'отправить файл клиенту Response.Clear CustList.WriteTemplate "custlist.htm" End If Else 'отправить клиенту форму для ввода Customer.WriteTemplate End If End Sub По сути дела мы описали обработку события BeginRequest, которое происходит всякий раз при обращении Web-браузера к ASP-странице. Здесь мы анализируем содержимое коллекции QueryString объекта Response. При первом обращении она пуста, и мы отправляем пользователю форму для ввода данных, вызвав метод WriteTemplate нашего HTML-шаблона. Рассмотрим параметры, которые мы устанавливаем при передаче введенных пользователем данных Web-серверу: default.asp?mode=inputcustomer В приведенной строке мы определили имя ASP-страницы (default.asp), которой будет передана информация, и режим (inputcustomer), что позволит нам различить ситуацию обращения. Итак, если в коллекции QueryString объекта Response находится элемент inputcustomer, мы можем считать, что при данном обращении к ASP-странице были переданы данные, следовательно, надо их принять, сформировать HTML-документ на их основе и отправить его пользователю. Получить доступ к принятым данным можно, используя коллекцию Form. Элементы этой коллекции — наши поля ввода. Воспользуемся стандартным механизмом Visual Basic для работы с файлами и сохраним принятые данные в файле на нашем диске \\ServerPage\CustList.htm, а потом отправим его Web-браузеру пользователя с помощью HTML-шаблона custList, предварительно очистив поле Web-браузера: Response.Clear CustList.WriteTemplate "CustList.htm" Запустите приложение, нажав клавишу <F5>. Вам будет предложено установить режим отладки. Выберите из списка, расположенного рядом с опцией Start Component, созданный нами WebClass — Default.
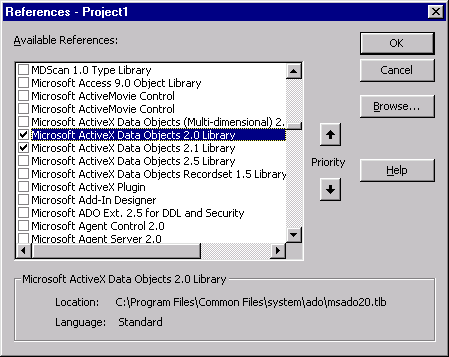
Рис. 19.15. Ввод данных о покупателе в предоставленный Web-сервером шаблон Далее потребуется создание виртуального каталога, куда будет помещена ASP-страница. Без этого не может начаться даже отладочный запуск IIS Application. Взаимодействие Internet-приложений с базами данных Усложним наш пример. Теперь при первом обращении к ASP-странице будем отображать содержимое таблицы customer базы данных, а при нажатии на кнопку Добавить будем посылать все ту же форму для ввода данных о покупателе, однако полученные результаты будем заносить опять же в базу данных. Для доступа к базе данных будем использовать технологию ADO, поэтому откройте окно References нашего проекта и добавьте ссылки на библиотеки Microsoft ActiveX Data Objects 2.1 Library и Microsoft ActiveX Data Objects Recordset 2.0 Library (рис. 19.17).
Рис. 19.17. Добавление ссылок на библиотеки ADO Теперь нам потребуется обрабатывать событие webciass_initialize для выполнения операций соединения с базой данных и открытия Recordset и событие WebClass_Terminate для закрытия объектов Recordset иConnection. Подпрограмма viewCustomers () будет посылать Web-браузеру в виде HTML-потока содержимое таблицы Customer базы данных, а также размещать объект типа Submit, при нажатии на который будет производиться вызов формы для ввода информации и последующего добавления новой записи о покупателе. Ранее мы уже говорили о таком способе отправки информации на Web-сервер. В данном случае никакой информации отправлено не будет, нам важно только то, чтобы сервер получил запрос с параметром begininput и передал Web-браузеру шаблон для ввода информации о покупателе. Обработка события webciass_BeginRequest изменена таким образом, чтобы при первом обращении показывать содержимое таблицы Customer и кнопку Добавить, при обращении к ASP-странице с параметром inputCustomer принимать информацию и добавлять полученные сведения в базу данных, а при обращении с параметром begininput предоставлять форму для ввода информации о покупателе: Option Explicit Option Compare Text Dim mcnnCustomer As ADODB.Connection Dim mrstCustomer As ADODB.Recordset Private Sub WebClass_BeginRequest() If Request.QueryString.Count > 0 Then 'получены данные If Request.QueryString.Item(1) = "ihputCustomer" Then 'записать полученные данные в таблицу With mrstCustomer .AddNew .Fields("ccompany").Value = Request.Form("txtccompany") .Fields("clastname").Value = Request.Form("txtclastname") .Fields("cfirstname").Value = Request.Form("txtcfirstname") . Fields ("csecondnairie") .Value = Request.Form("txtcsecondname") . Fields("czip").Value = Request.Form("txtczip") . Fields("ccountry").Value = Request.Form("txtccountry") .Fields("cregion").Value = Request.Form("txtcregion") .Fields("ccity").Value = Request.Form("txtccity") .Fields("caddress").Value = Request.Form("txtcaddress") .Update End With ViewCustomers End If 'запрос на добавление записи If Request.QueryString.Item (1) = "begininput" Then 'отобразить форму для ввода Customer.WriteTemplate End If Else ViewCustomers End If End Sub 'просмотр всех записей Private Sub ViewCustomers () With Response .Clear .Write "<HTML>" .Write "<P align=center> Список покупателей </Р>" .Write "<FORM NAME=frmOutputCustomer METHOD=POST ACTION=default.asp?mode=begininput>" .Write "<INPUT name=btnAdd type=submit уа1ие=Добавить>" If Not (mrstCustomer.BOF And mrstCustomer.EOF) Then mrstCustomer.MoveFirst .Write "<TABLE border=l>" .Write "<TR>" .Write "<TD><P align=center> Компания </TD>" .Write "<TD><P align=center> Фамилия </TD>" .Write "<TD><P align=center> Имя </TD>" .Write "<TD><P align=center> Отчество </TD>" .Write "</TR>" Do Until mrstCustomer.EOF .Write "<TR>" .Write "<TD>" & mrstCustomer.Fields("ccompany") & "</TD>" .Write "<TD>" & mrstCustomer.Fields("clastname") & "</TD>" .Write "<TD>" & nirstCustomer.Fields("cfirstname") & "</TD>" .Write "<TD>" & mrstCustomer.Fields("csecondname") & "</TD>" .Write "</TR>" mrstCustomer.MoveNext Loop .Write "</TABLE>" End If .Write "</FORM>" .Write "</HTML>" End With End Sub Private Sub WebClass_Initialize () Set mcnnCustomer = New ADODB.Connection mcnnCustomer.CursorLocation = adUseClient mcnnCustomer.Provider = "SQLOLEDB.1" mcnnCustomer.CommandTimeout = 300 "строка для соединения, имя пользователя, пароль mcnnCustomer.Open "Data Source= MYSERVER; Initial Catalog=SALES", "SYSADM", "SYSADM" Set mrstCustomer = New ADODB.Recordset mrstCustomer.Open "Customer", mcnnCustomer, adOpenKeyset, adLockOptimistic, adCmdTable End Sub Private Sub WebClass Terminate() mrstCustomer.Close Set mrstCustomer = Nothing mcnnCustomer.Close Set mcnnCustomer = Nothing End Sub Запустите проект. Перед вами достаточно простое Internet-приложение, обменивающееся информацией с базой данных и предоставляющее пользователю Web интерактивные средства для работы с этой информацией.
назад | содержание
| вперед
Поделитесь этой записью или добавьте в закладки |
Полезные публикации |
|
|
|










 Главная
Главная