назад | содержание | вперед Элемент управления ToolBar Элемент управления ToolBar предоставляет возможность применять в приложении обычные панели инструментов. Для использования этого элемента управления в приложении необходимо подключить к проекту библиотеку Microsoft Windows Common Controls 6.0, выбрав команду Components (Компоненты) меню Project (Проект). В открывшемся при выполнении этой команды окне Components необходимо найти в списке указанную библиотеку, установить располагаемый с левой стороны флажок и нажать кнопку ОК. После подключения этой библиотеки элемент управления TooiBar появится на панели элементов управления. Панель инструментов ToolBar является контейнером и может содержать следующие элементы управления:
Управлять панелью можно при помощи основных свойств, описанных в табл. 7.7. Таблица 7.7. Основные свойства панели инструментов
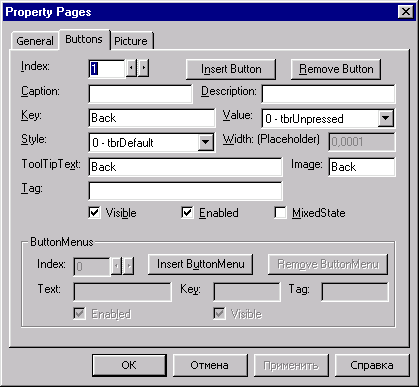
Возможности настройки панели инструментов рассмотрим на примере. Для этого сконструируем небольшую панель инструментов в приложении MyMDIApp, созданном для проверки свойств интерфейса в стиле MD1. Выполните для этого следующие действия: 1. Подключите к проекту библиотеку Microsoft Windows Common Controls 6.0, в которой содержится элемент управления ToolBar, воспользовавшись диалоговым окном Components (Компоненты). 2. Добавьте в родительскую форму объект ToolBar, дважды щелкнув мышью кнопку ToolBar на панели элементов управления. 3. Откройте окно свойств, выбрав команду Properties Window (Окно свойств) в меню View (Вид) при выделенной в форме панели инструментов. 4. Используя свойство Name, присвойте панели имя tbrTools. 5. Панель инструментов создана, теперь необходимо разместить на ней кнопки. Для этого вызовем окно проектирования панели, нажав на ней правую кнопку мыши и выбрав в появившемся контекстном меню команду Properties (Свойства). 6. В открывшемся диалоговом окне Property Pages (рис. 7.13) по умолчанию выбрана вкладка General (Основная), позволяющая установить основные свойства панели. Оставим параметры в исходном состоянии. Выберите вкладку Buttons (Кнопки), с помощью которой создаются кнопки панели инструментов. 7. Нажмите кнопку Insert Button (Вставить кнопку) для добавления новой кнопки на панель инструментов. Эту кнопку будем использовать для вызова нового дочернего окна формы, то есть как аналог команды Новая форма меню Файл родительского окна.
Рис. 7.13. Диалоговое окно Property Pages 8. В полях, управляющих свойствами кнопок, задайте следующие значения:
9. Запрограммируем действие, выполняемое при нажатии новой кнопки. Для вызова редактора кода дважды щелкните мышью на панели tbrTools. При этом будет автоматически использован шаблон для действия, выполняемого при нажатии на кнопку панели инструментов. Введите следующий программный код: Private Sub tbrTools_ButtonClick (ByVal Button As MSComctlLib. Button) Select Case Button.Key Case Is = "ToolsNewForm" Dim frmNewForm As New frmChildMDI frmCount = frmCount + 1 frmNewForm.Caption = "Дочерняя форма " + Str(frmCount) frmNewForm.Show End Select End Sub
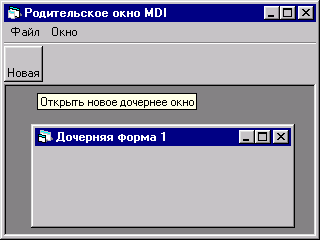
На рис. 7.14 показано приложение, содержащее панель инструментов с одной кнопкой.
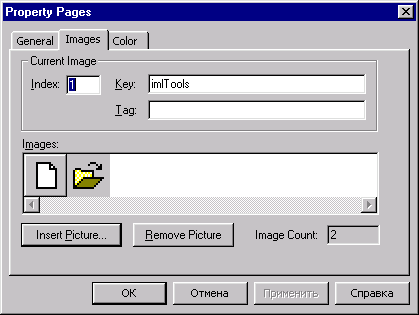
Рис. 7.14. Пример приложения с использованием панели инструментов Вместо текста на кнопке можно разместить графическое изображение, как это обычно и делается для экономии места. Для этого необходимо сначала создать файл графического изображения, а затем подключить его к кнопке панели. В качестве объекта для хранения списка графических изображений можно использовать элемент управления imageList. Создадим такой список в нашем приложении. Данный элемент управления находится в той же библиотеке, что и панель инструментов, поэтому дополнительного подключения библиотек не потребуется. Для размещения в форме элемента управления imageList выполните следующие действия: 1. Разместите в родительской форме объект imageList, дважды щелкнув мышью кнопку ImageList (Я на панели элементов управления. 2. В окне свойств задайте имя созданного объекта imlimageListTools. 3. Выделите объект, нажмите правую кнопку мыши и выберите в появившемся контекстном меню команду Properties (Свойства). Откроется диалоговое окно Property Pages (Страницы свойств), с помощью которого создадим список графических изображений (рис. 7.15). 4. Выберите вкладку Images (Изображения).
Рис. 7.15. Диалоговое окно Property Pages объекта ImageList 5. Для идентификации списка изображений введите в поле Key (Ключ) имя списка imITools. 6. Чтобы добавить в список графическое изображение, нажмите кнопку Insert Picture (Вставить изображение). Откроется диалоговое окно поиска графических файлов. Выберите требуемый файл и нажмите кнопку Открыть. Графическое изображение добавляется в список. Для добавления следующего элемента списка опять нажмите кнопку Insert Picture. Завершив формирование всего списка графических изображений, нажмите кнопку ОК для закрытия диалогового окна Property Pages.
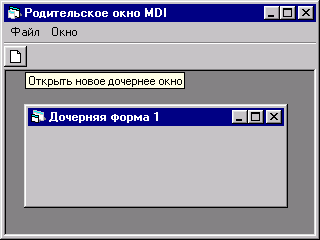
7. Список изображений готов. Для подключения созданного списка изображений к панели необходимо вызвать окно свойств панели и на вкладке General (Общие) выбрать наименование созданного графического списка в открывающемся списке ImageList (Список изображений). Для размещения графического изображения на кнопке панели инструментов выполните следующие действия: 1. Откройте диалоговое окно Property Pages (Страница свойств) для проектируемой панели. 2. На вкладке General (Общие) выберите из списка ImageList наименование созданного нами списка изображений imlImageListTools. 3. Перейдите на вкладку Buttons (Кнопки). 4. Установите в поле Index (Индекс) значение 1, указывая, что выбирается первая кнопка. 5. Установите в поле Image (Изображение) значение 1, указывая, что выбирается первое изображение из списка. На кнопке после этого появляется требуемое изображение. При этом размеры кнопки автоматически устанавливаются в соответствии с размером изображения. Приложение, содержащее на панели инструментов графическую кнопку, показано на рис. 7.16.
Рис. 7.16. Панель инструментов приложения содержит графическую кнопку
назад | содержание | вперед
Поделитесь этой записью или добавьте в закладки |
Полезные публикации |
|
|
|




 Главная
Главная