
Кодирование изображений
| Категория реферата: Рефераты по информатике, программированию
| Теги реферата: реферат методы, реферат на тему государство
| Добавил(а) на сайт: Radovan.
Предыдущая страница реферата | 1 2 3 4 5 6 7 8 9 10 11 | Следующая страница реферата
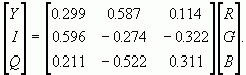
RGB в YIQ:

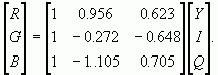
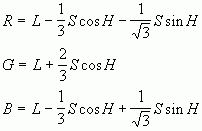
YIQ в RGB:

Помимо YIQ встречаются и другие цветовые модели в формате Яркость, 1-ый цветовой канал, 2-ой цветовой канал. Например, при цветовой коррекции используют формат LAB, в котором:
L(ightness)- яркость,
A- цветовой канал несущий цвета от зеленого до красного,
цветовой канал, отвечающий за цвета в сине-желтом диапазоне.
HLS и HSB
Рассмотрим другой подход при описании цвета. В цвете можно выделить его тон - преобладающий основной цвет (длину волны, преобладающей в излучении). Также рассмотрим насыщенность цвета - чем она больше, тем “чище” цвет (то есть ближе к тоновой волне), например, у белого цвета - насыщенность= 0, так как невозможно выделить его цветовой тон. Введем, наконец, для завершения яркость (у черного цвета= 0, у белого=1). Таким образом, мы построили трехмерное цветовое пространство HSV - Hue, Saturation, Volume (Тон, Насыщенность и Яркость). Обычно его представляют в виде конуса, изображенного на рисунке. Начало координат - вершина конуса - черный цвет. Высота, направленная к основанию - яркость. Точка пересечения высоты с основанием - белый цвет. На высоте находятся оттенки серого цвета от черного (вершина конуса) к белому. На окружности, ограничивающей основание конуса, находятся чистые цветовые тона: от красного (![]() ), через зеленый (
), через зеленый (![]() ), к синему (
), к синему (![]() ). Радиус конуса - насыщенность цвета. С такой системой работают художники, меняя насыщенность с помощью белой краски, его оттенок с помощью черной и тон, комбинируя с основными цветами. HSV часто представляют и в виде шестигранного конуса, у которого в основании лежит правильный шестиугольник с вершинами, соответствующими следующим цветам : красный - желтый - зеленый - голубой - синий - пурпурный.
). Радиус конуса - насыщенность цвета. С такой системой работают художники, меняя насыщенность с помощью белой краски, его оттенок с помощью черной и тон, комбинируя с основными цветами. HSV часто представляют и в виде шестигранного конуса, у которого в основании лежит правильный шестиугольник с вершинами, соответствующими следующим цветам : красный - желтый - зеленый - голубой - синий - пурпурный.
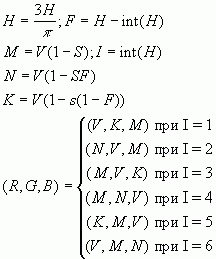
Приведем формулы связи RGB и HSV, представленного в виде шестигранного конуса: HSV в RGB:

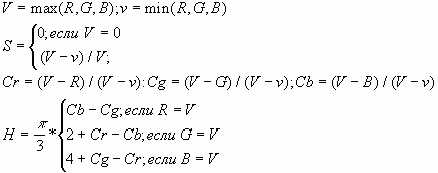
RGB в HSV:

RGB в HLS:

HLS в RGB:

Пример перевода RGB в HSB. В данном формате RGB имеет на каждую из компонент R, G, B по 8 бит (256 уровней градации) - True Color. HSB представлен тремя плоскостями, соответствующими H, S, B, в виде черно/белых изображений с 256 уровнями градации серого.
Каналы: Н - тон, S - насыщенность, B - яркость.
Некоторые примечания к цветовым моделям
При цветовых преобразованиях необходимо также помнить, что между цветовыми моделями CIE, CMY, RGB, YIQ существуют аффинные преобразования, тогда, как между HLS и HSV- нет. Данное обстоятельство будет заметно, если изображение, содержащее непрерывные цветовые переходы, переводить, например, из HLS в RGB (на изображениях может появиться разрыв непрерывности).
2.Общая схема цифровой обработки изображений
Рассмотрим процесс обработки изображений в виде следующей последовательности:
Получение исходного, “сырого” изображения.
Фильтрация изображения.
Перевод изображения в необходимую цветовую модель.
Форматирование и индексирование изображения.
Разбивка на блоки.
Обработка графической информации, содержащейся в блоках.
Последовательное сжатие.
Энтропийное сжатие.
Данное деление не претендует на полноту, но дает общую картину процесса обработки. Некоторые этапы, например, 5, 7 или 8 можно пропустить. Перед каждым этапом, возможно, будет необходима специальная фильтрация. Этап 3 мы рассмотрели в предыдущей части. Другие этапы мы будем рассматривать не по порядку следования, а по возрастанию сложности, чтобы как можно реже ссылаться на материал последующих разделов.
Получение исходного, “сырого” изображения.
Изображения для обработки условно можно разбить на четыре класса:
Естественные, полученные путем сканирования, захвата теле или видео кадра, съемкой цифровой аппаратурой.
Изображения, нарисованные с использованием графического редактора на компьютере, назовем их компьютерными рисунками.
Трехмерные сцены, синтезированные с помощью специальных программ, таких как: CAD’ы (AutoCAD, ArchiCAD ...), 3D генераторы (3D Studio, LightWave ...) и т.п.
Изображения - визуализация данных, полученных как результат некоторого эксперимента, опыта, измерения (энцефалограмма, сейсмографическая карта ...).
Естественные изображения имеют некомпьютерное происхождение. В них почти нет резких цветовых переходов. Компьютерные рисунки, как в прочем и любые другие, подразделяются на два типа: растровые и векторные. В первом изображение хранится как прямоугольная матрица с элементами, характеризующими цветовые составляющие. В векторных изображение - последовательность команд для его построения. Пример команды - круг с центром в точке (100,100) и радиусом 50, текстурированный материалом под дерево. Преимущество растровых - простота воспроизведения и реалистичность, недостаток - большой занимаемый объем, проблемы с масштабированием. У векторных наоборот, преимущество - небольшой занимаемый объем, легкость масштабирования, недостаток - необходимость предварительной обработки перед воспроизведением и трудность создания реалистичных изображений. Трехмерные сцены вынесены в отдельный класс, так как в процессе их создания (например, прямой или обратной трассировкой луча, методом излучательности) можно получить дополнительные данные (характеристики прямого и диффузного отражения света, преломления ... объектов сцены) и использовать их при дальнейшей обработке. Изображения, как результат опыта и т.п. необходимо обработать, с целью выявить его особые характеристики, например, выделить часть изображения лежащую в заданном спектре и т.п. В дальнейшем мы будем рассматривать в основном растровые изображения.
Форматирование и индексирование изображения.
В данном разделе будем рассматривать изображение как прямоугольную матрицу A={ai,j} с N столбцами и M строками, где N - ширина изображения в пикселях, M - высота изображения в пикселях. Рассмотрим основные форматы, применяемые в компьютерной обработке изображений:
Рекомендуем скачать другие рефераты по теме: бесплатные конспекты, рассказы скачать.
Категории:
Предыдущая страница реферата | 1 2 3 4 5 6 7 8 9 10 11 | Следующая страница реферата
 Главная
Главная